[TOC]
需要更新到4.3.76以上的版本才能使用,插件也必须更新,后续商城每次更新,公众号跟h5那边要点下发布才会显示最新内容
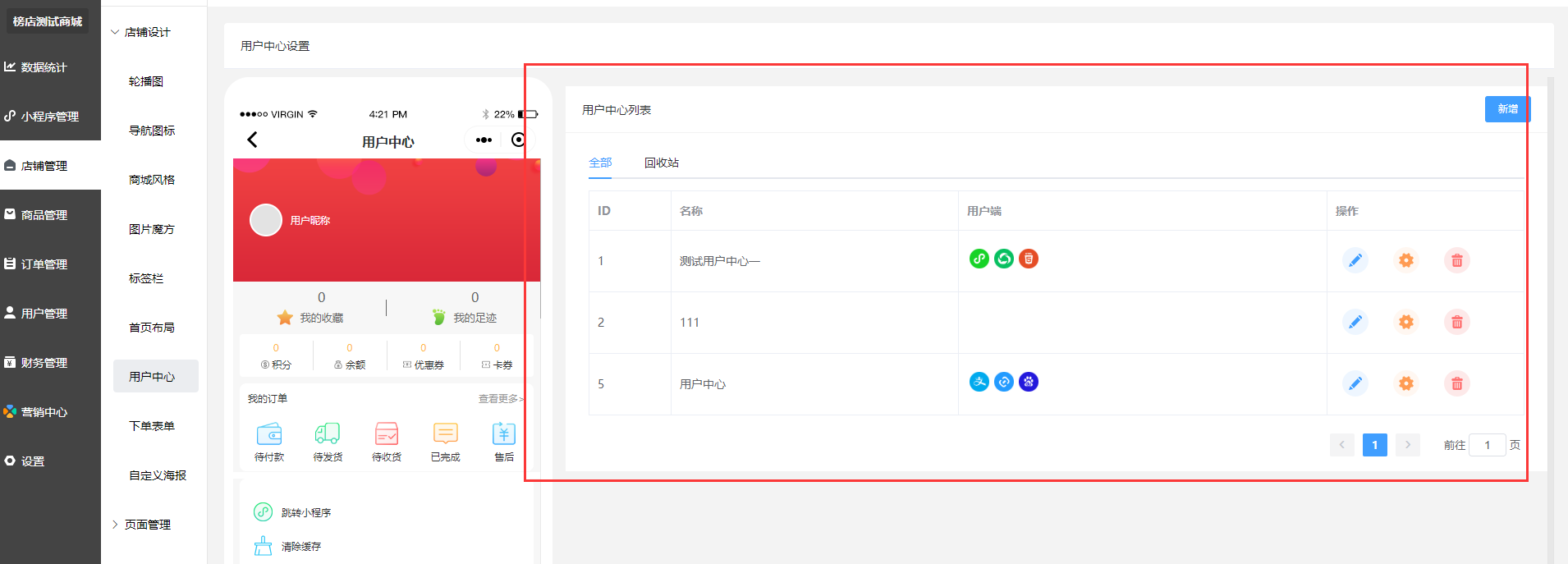
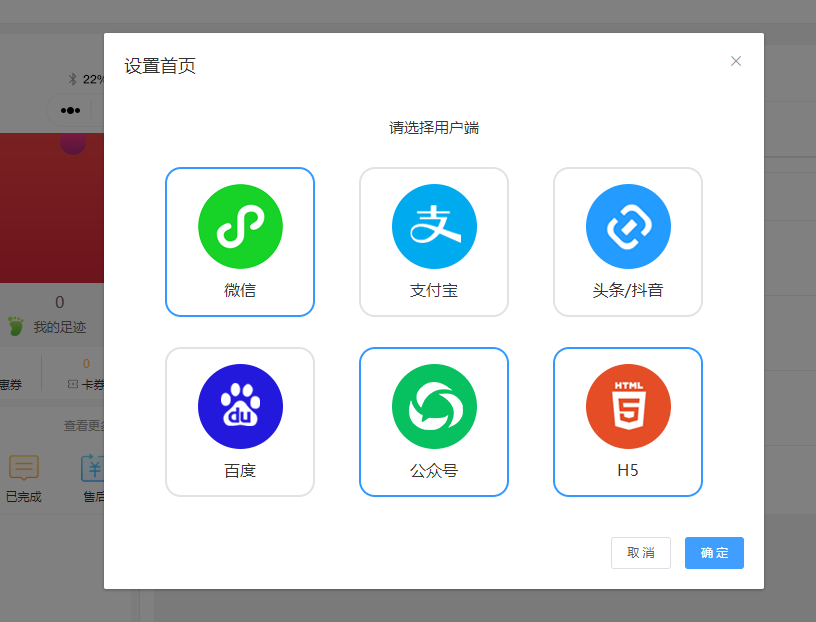
## 1.用户中心自定义
多个端可以设置不同的用户中心


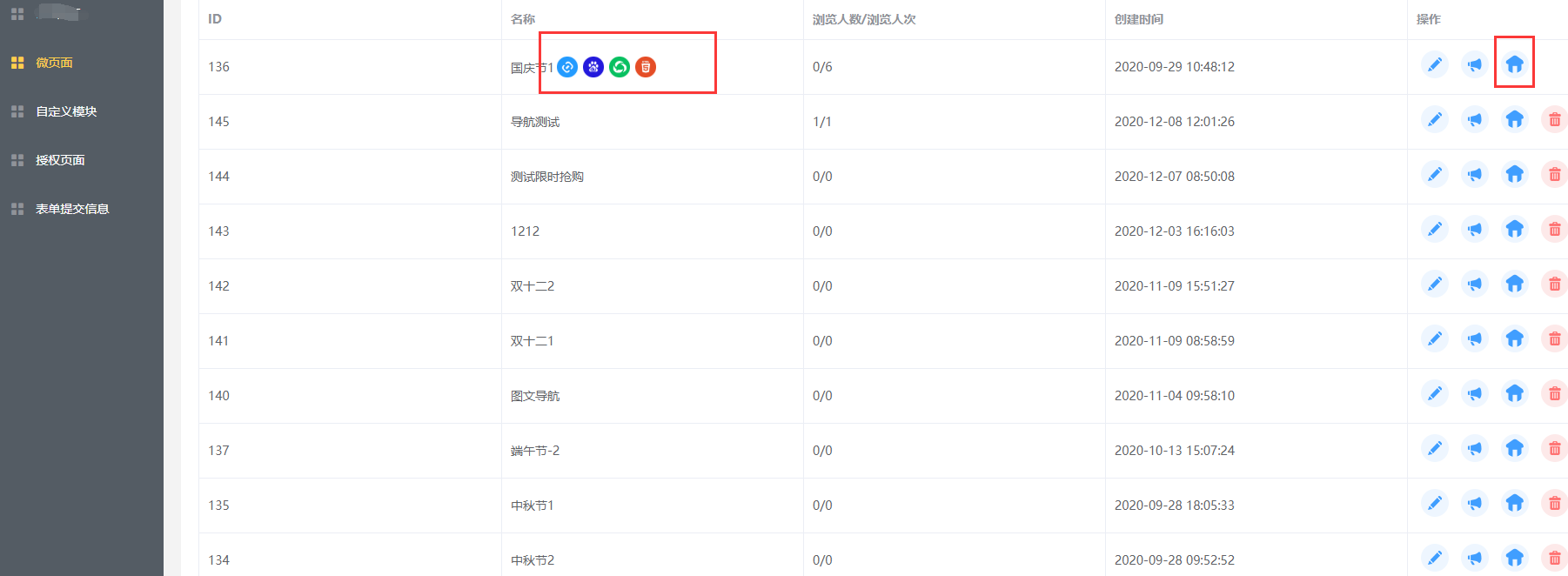
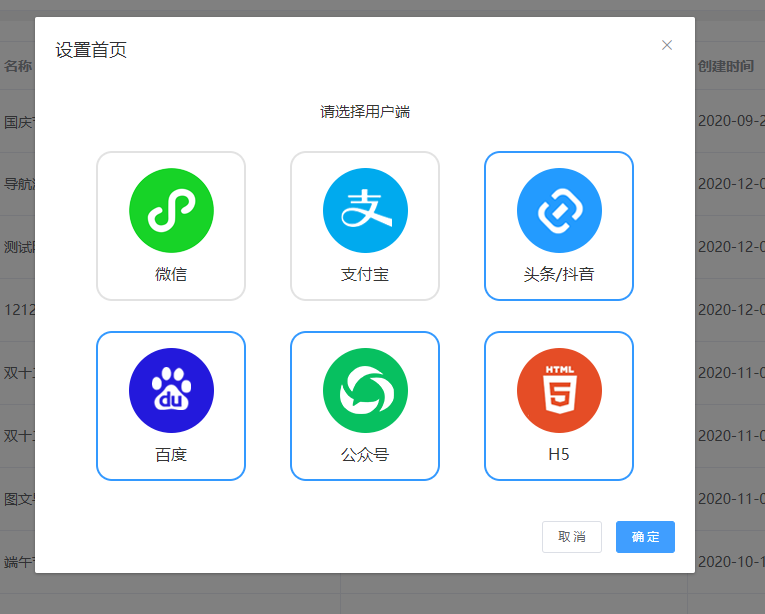
## 2.DIY首页自定义
需要有DIY插件
多个端可以设置不同的DIY首页


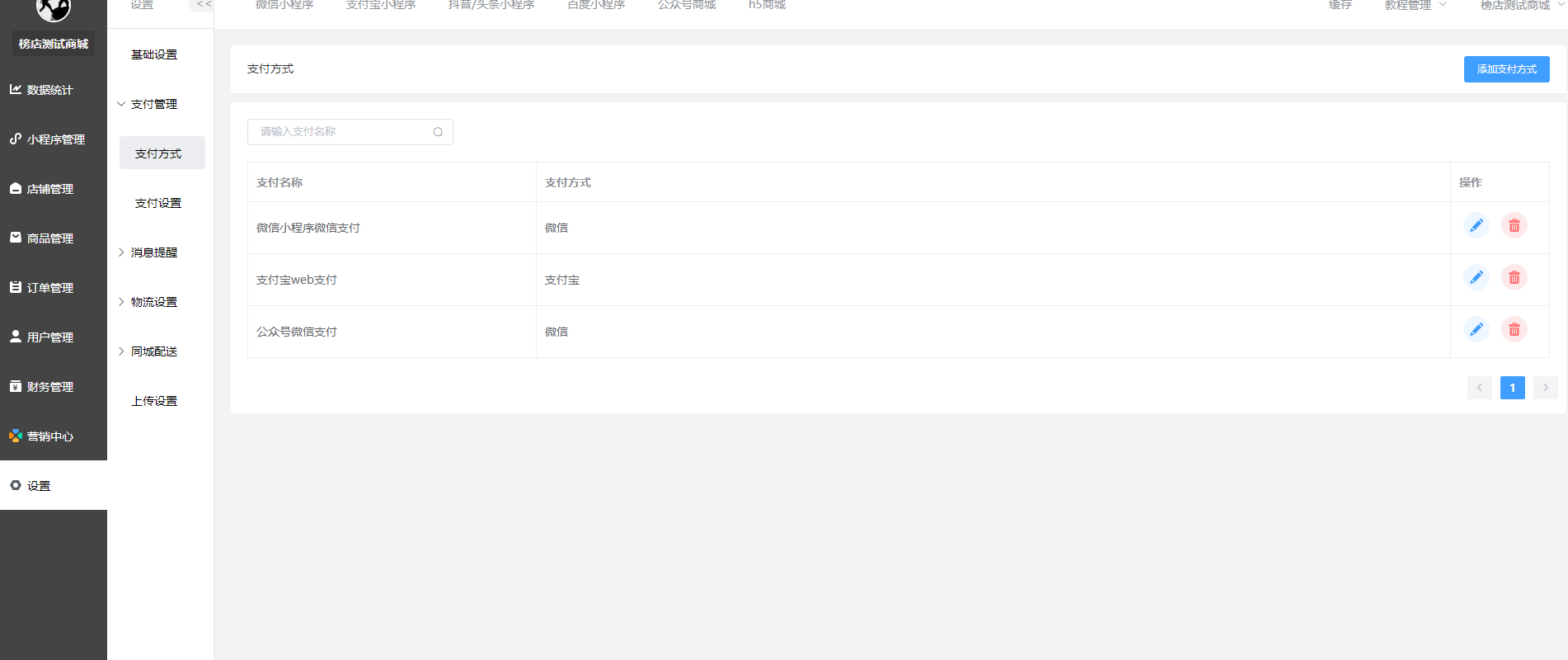
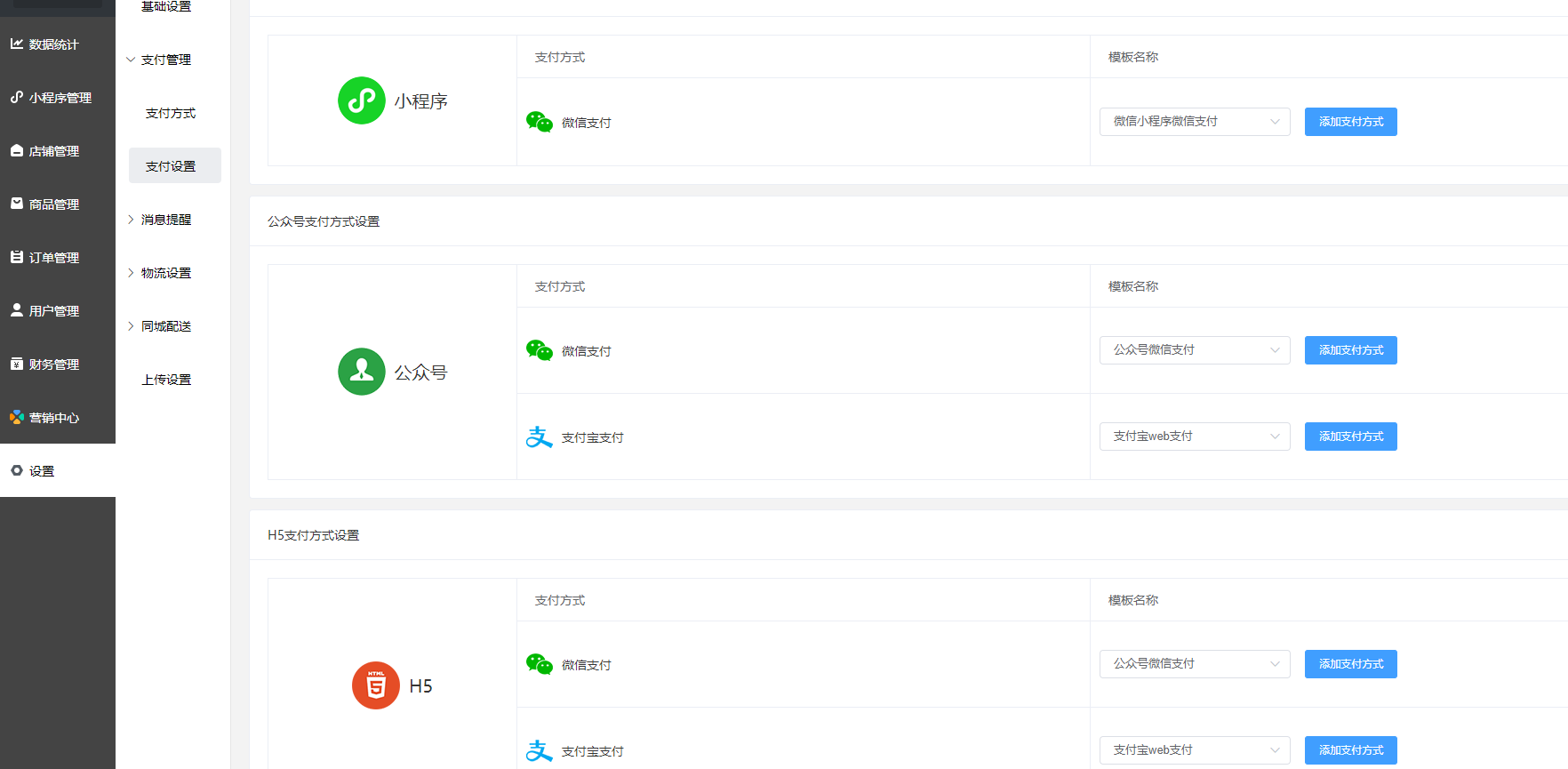
## 3.支付管理单独设置
需要先配置好支付方式,然后再支付设置那边选择配置的支付方式,注意,小程序的微信支付配置跟公众号的不一样,填的appid是各自的appid,h5微信支付填写的也是服务号的appid;


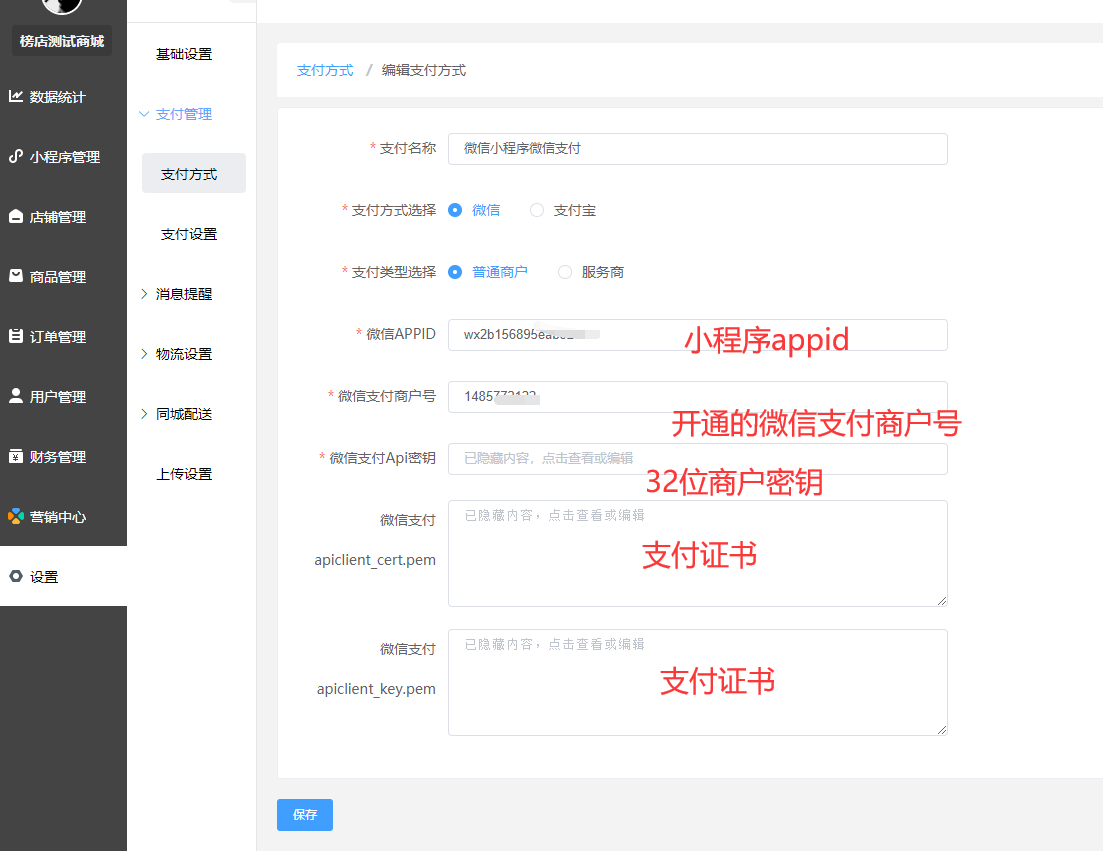
### 1.微信小程序的支付设置

服务商配置
[https://www.kancloud.cn/wangcwei/v4-2/1829023](https://www.kancloud.cn/wangcwei/v4-2/1829023)
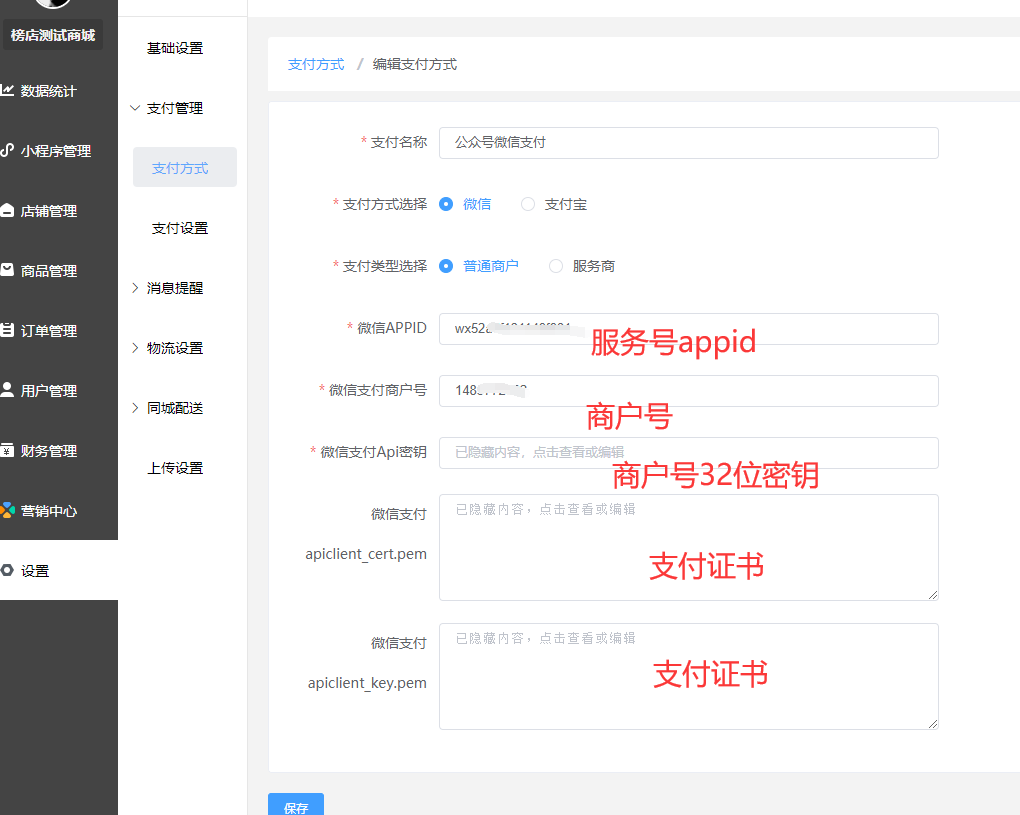
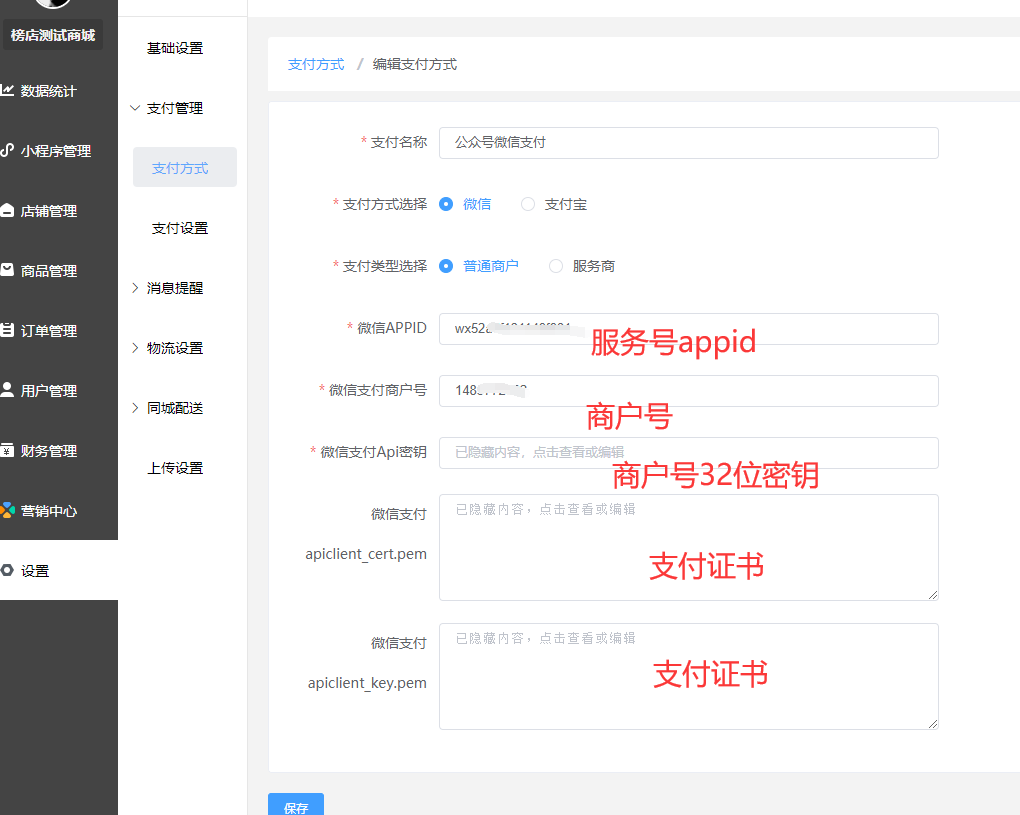
### 2.公众号微信支付配置
需要开通jsapi支付并且配置支付授权目录
支付授权目录需要具体到某个商城
独立版:https://域名/plugins/wechat/h5/mall/1/
最后那个1是商城id 独立版从管理后台--商城列表拿商城id
微擎版:https://域名/addons/zjhj_bd/plugins/wechat/we_h5/mall/1/
最后那个1是商城id 微擎版登陆总账户从商城后台--小程序管理列表拿商城id



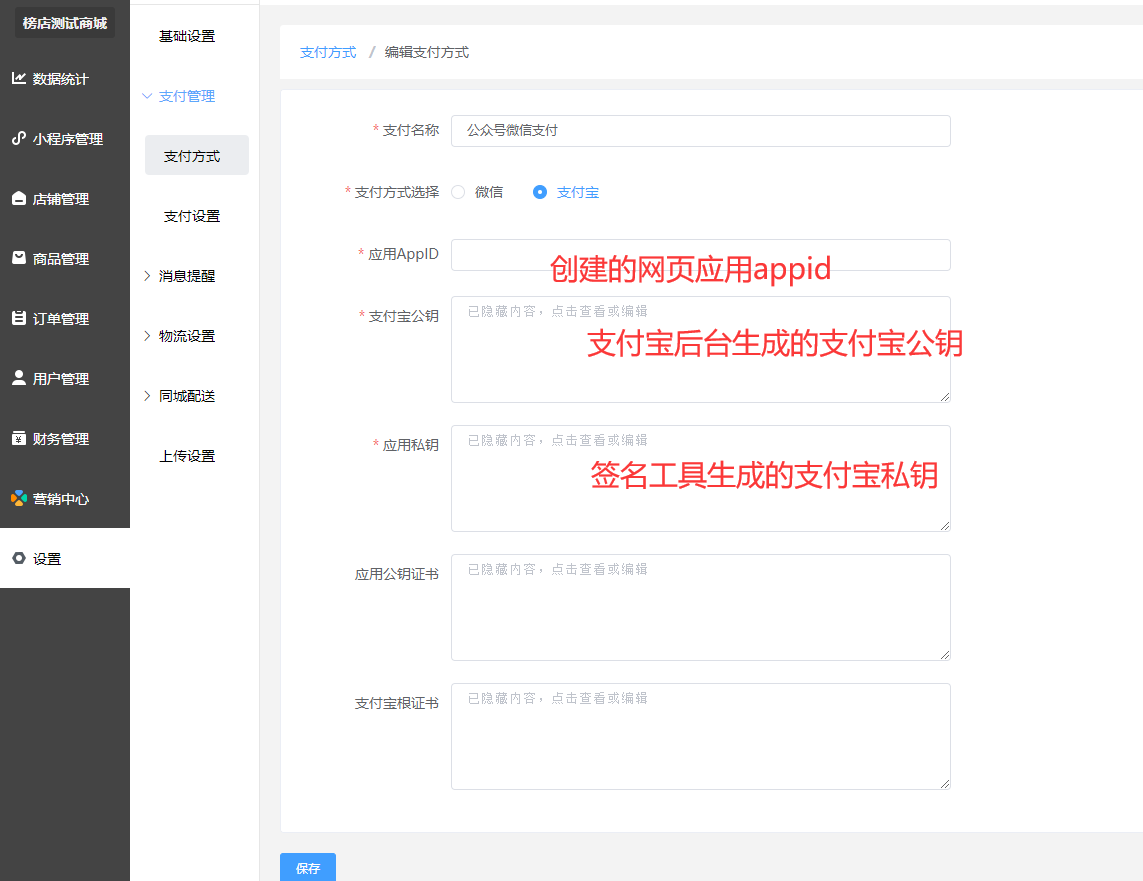
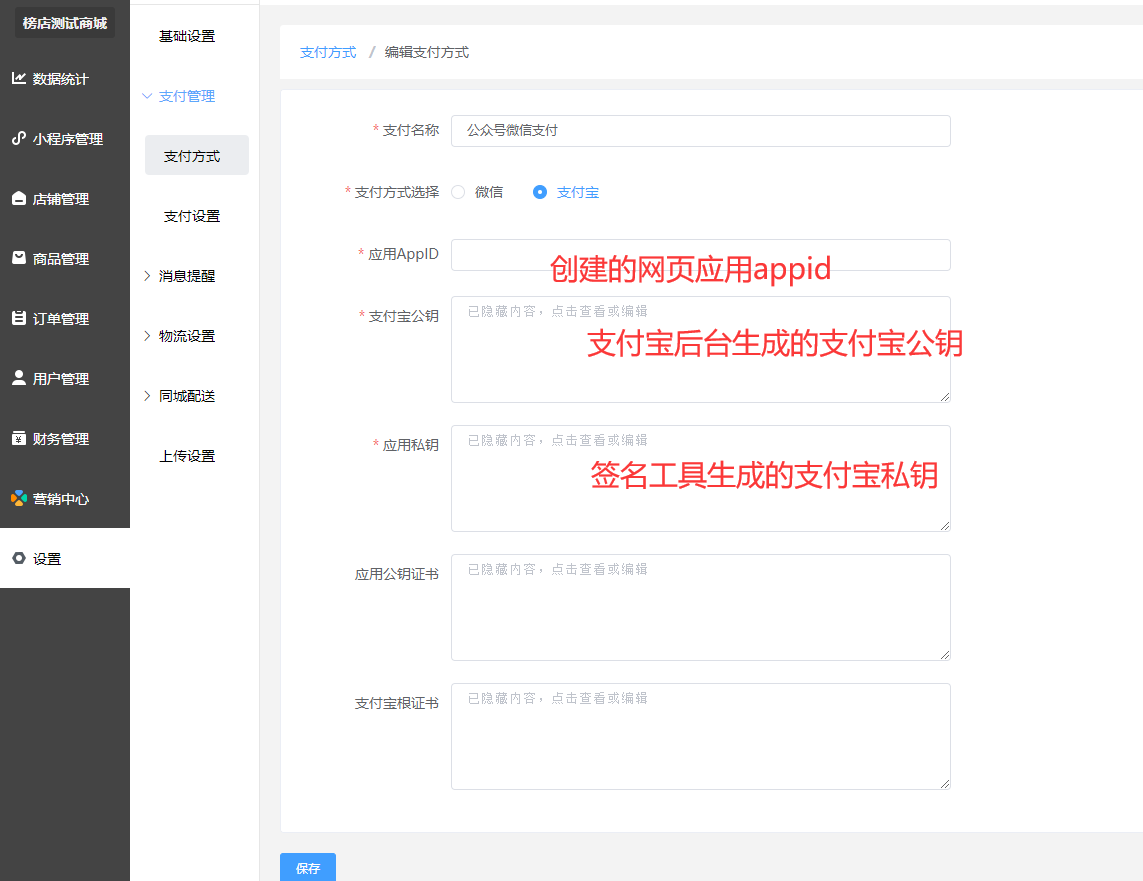
### 3.公众号支付宝支付配置
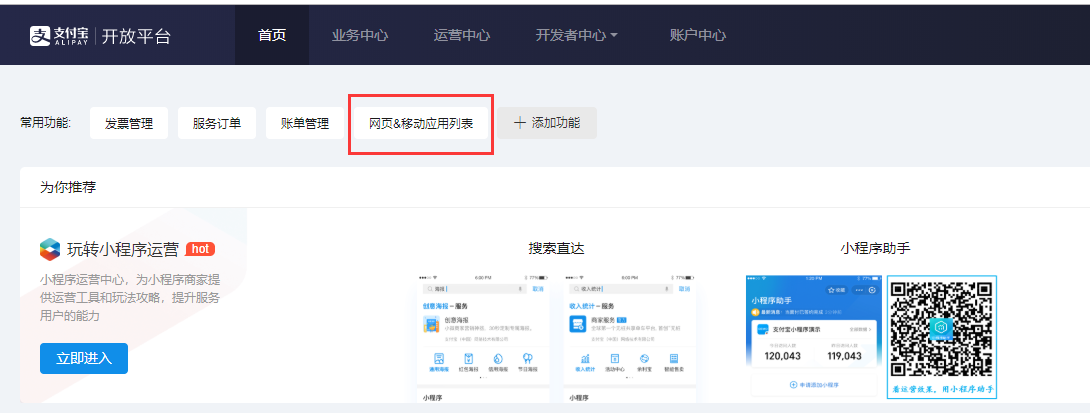
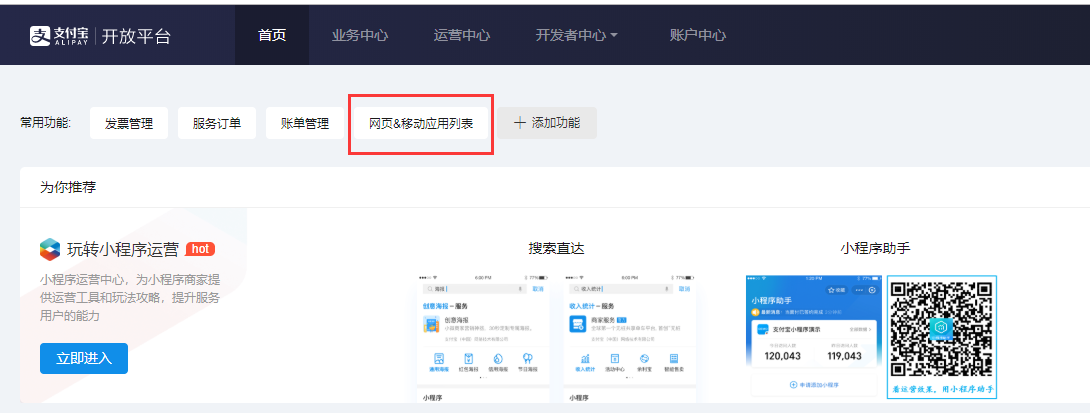
**1: 登录到支付宝开放平台,并创建网页应用**

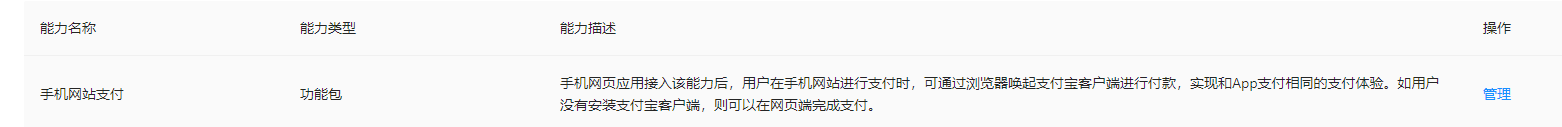
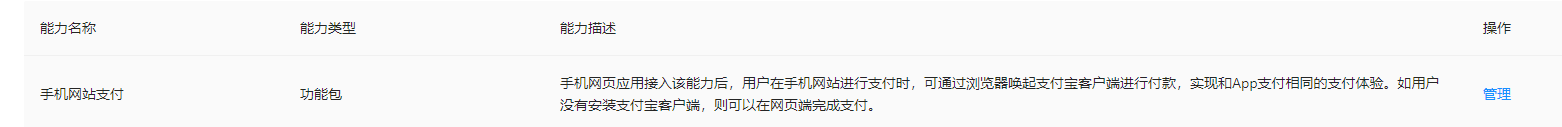
**2.签约手机网站支付能力**

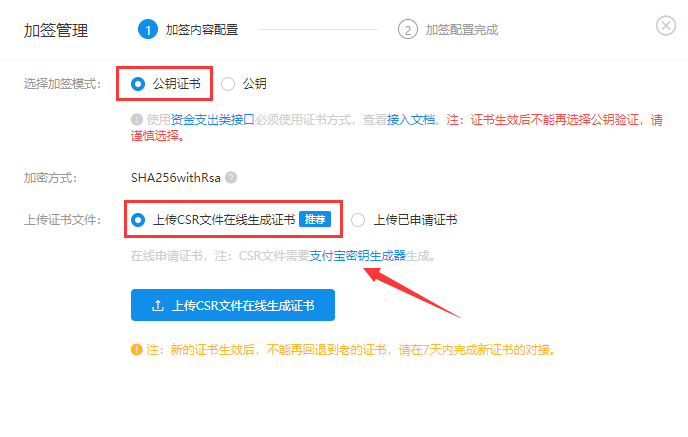
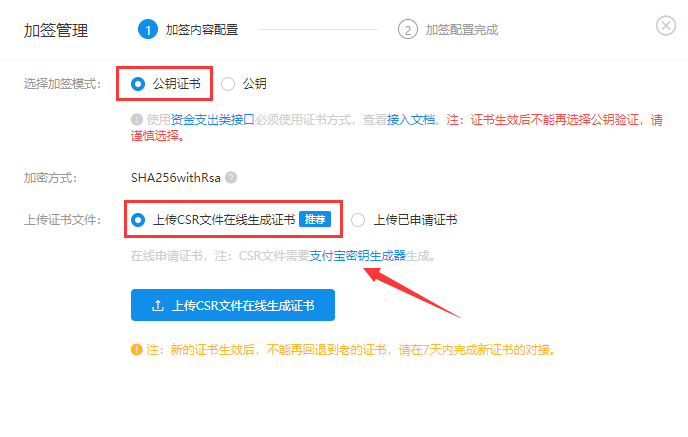
**3:设置接口加密方式**

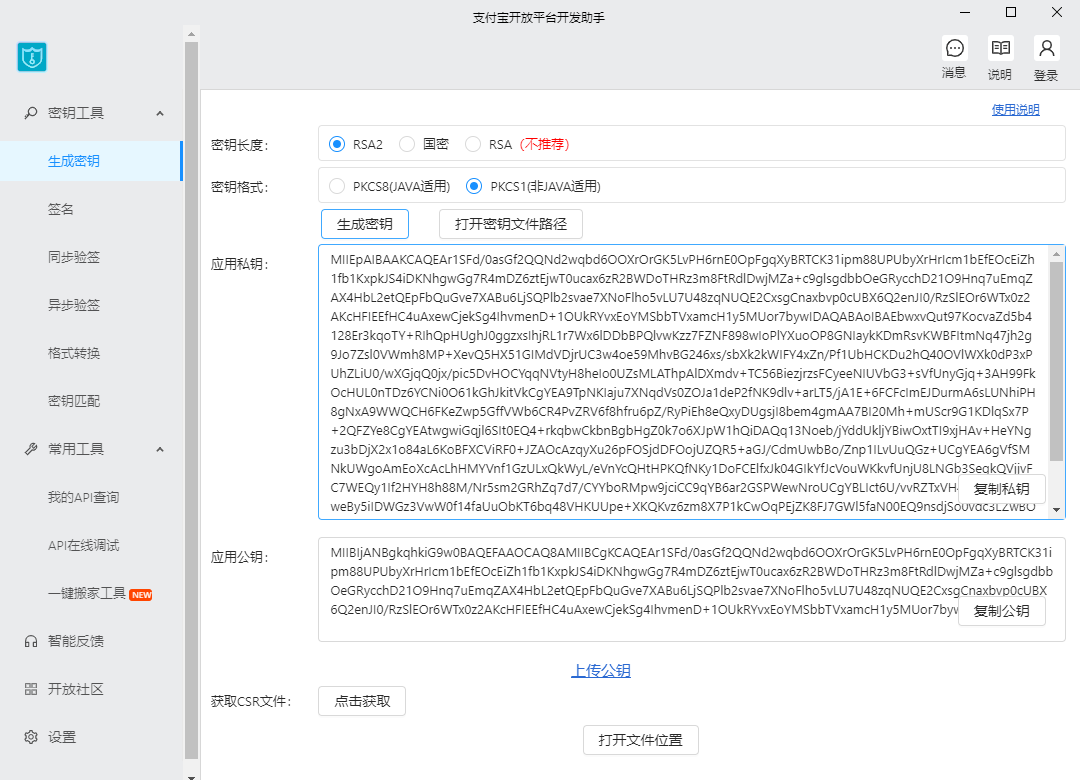
**4:必须选择公钥证书 下载支付宝密钥生成器**

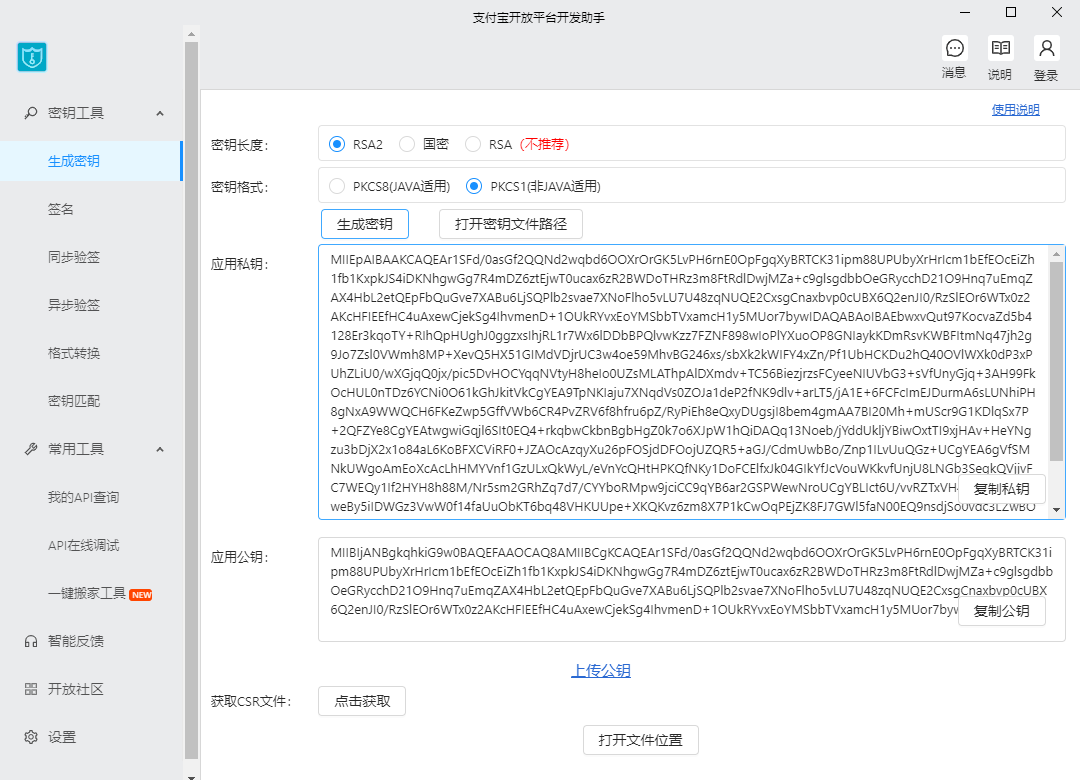
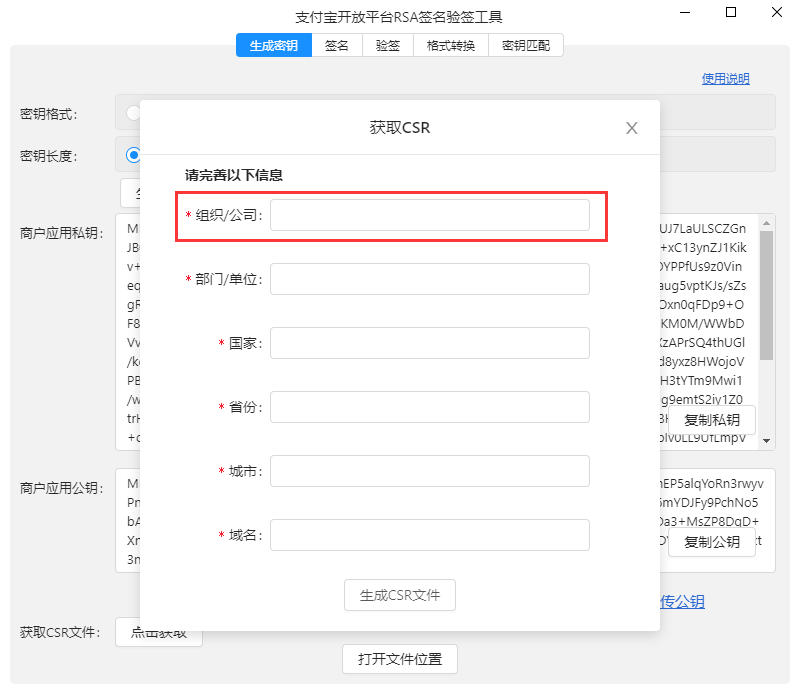
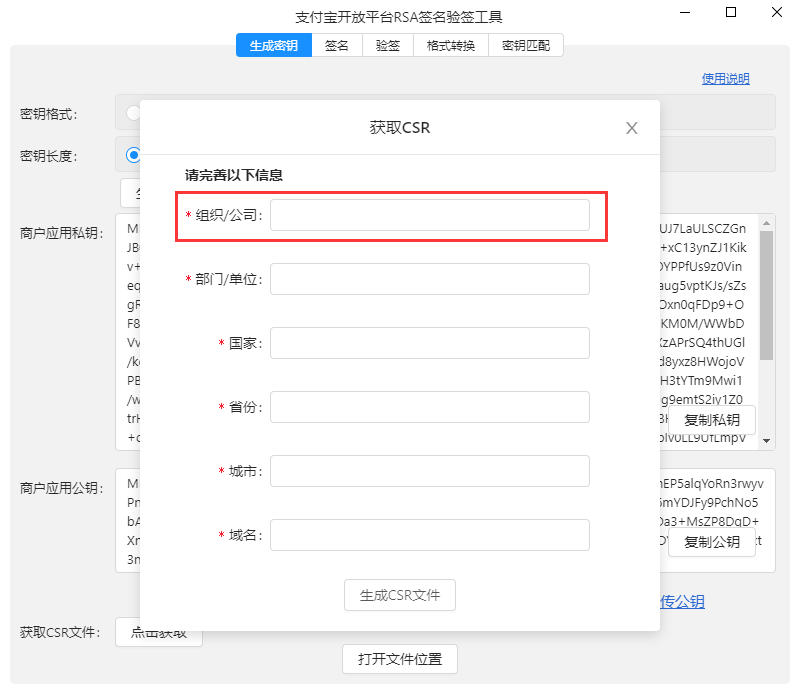
**5:打开支付宝密钥生成器 选择PKCS1(非JAVA使用) - 生成密钥- 点击获取 -打开文件位置 并上传CSR文件在线生成证书**

注:请妥善保存好商户**应用私钥**

注:组织/公司 必须和公司主体名称保持一致。
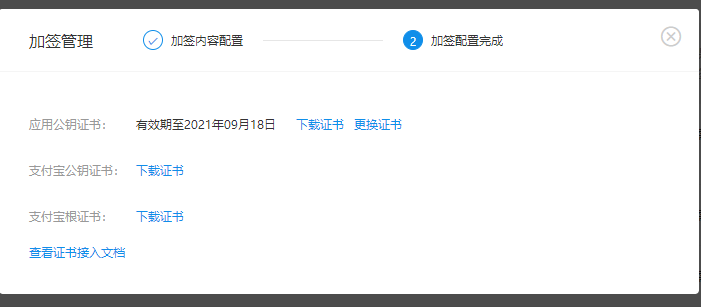
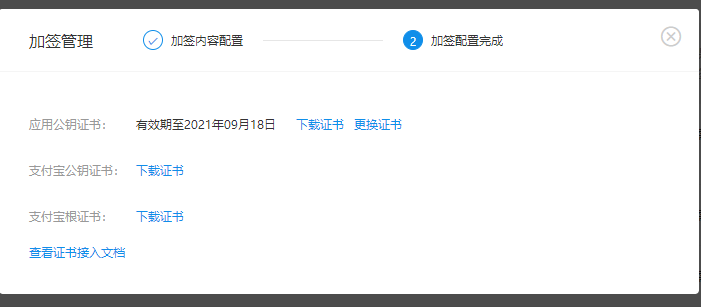
**6:获取证书 并填入后台**


### 4.h5配置微信支付
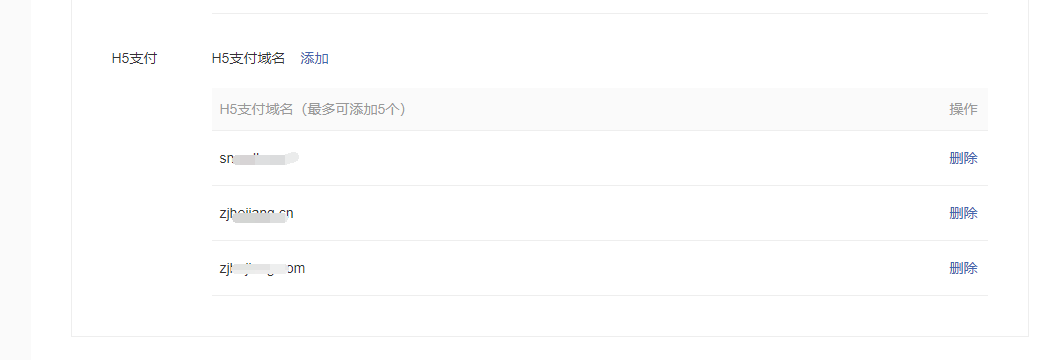
需要开通商户平台h5支付
并且将域名配置进去,注意,添加顶级域名就行



### 5.h5支付宝支付配置
**1: 登录到支付宝开放平台,并创建网页应用**

**2.签约手机网站支付能力**

**3:设置接口加密方式**

**4:必须选择公钥证书 下载支付宝密钥生成器**

**5:打开支付宝密钥生成器 选择PKCS1(非JAVA使用) - 生成密钥- 点击获取 -打开文件位置 并上传CSR文件在线生成证书**

注:请妥善保存好商户**应用私钥**

注:组织/公司 必须和公司主体名称保持一致。
**6:获取证书 并填入后台**


---------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------
## 4.公众号配置:
注意:建议公众号跟小程序同主体并且绑定同一个开放平台,这样数据可以互通
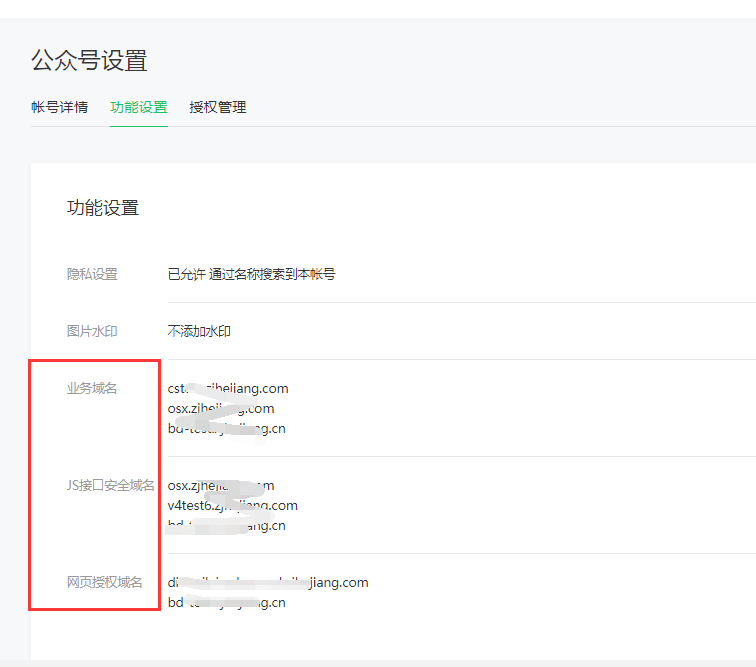
注意需要配置js安全域名,网页授权域名,业务域名,ip白名单

先购买安装号公众号插件

### 1非开放平台授权模式;
填写公众号的appid,密钥等参数
然后自定义添加图标,名称,跟关注二维码
之后哦点击发布版本,就可以打开使用
### 2.开放平台授权模式
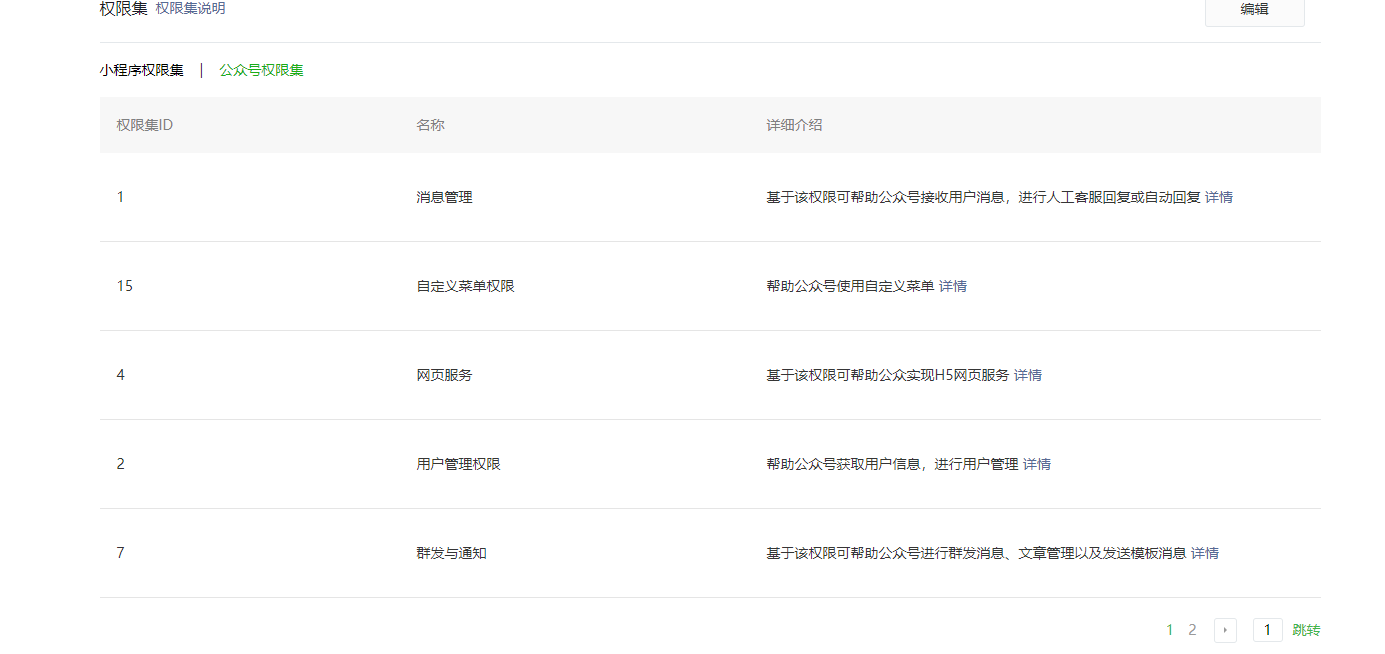
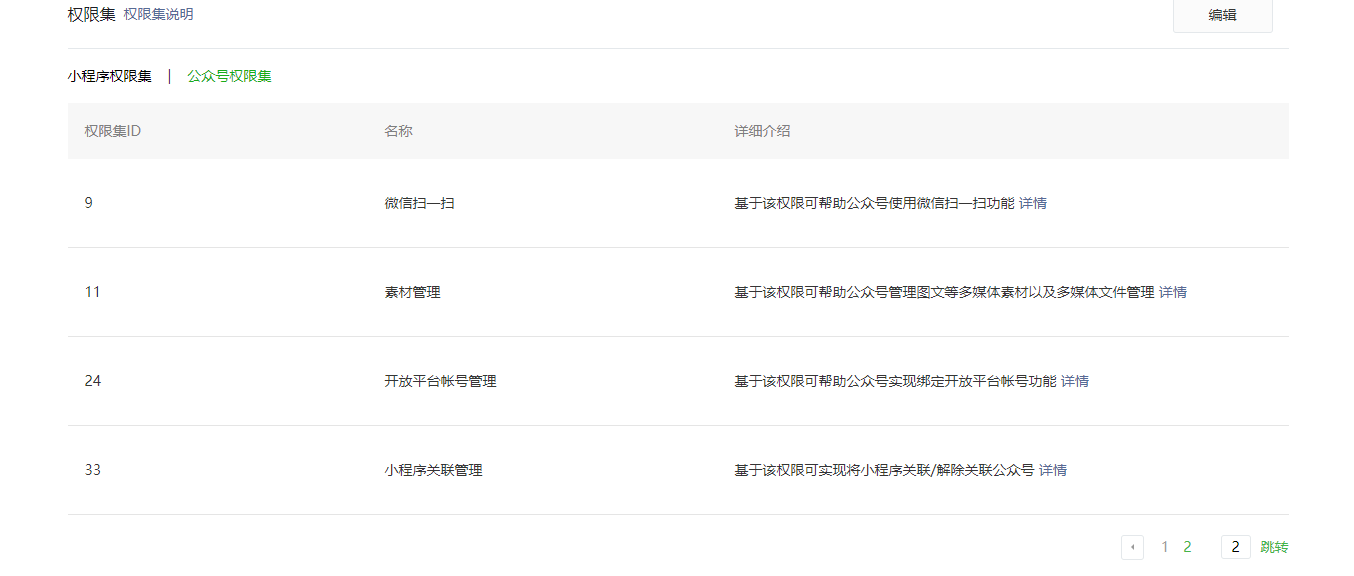
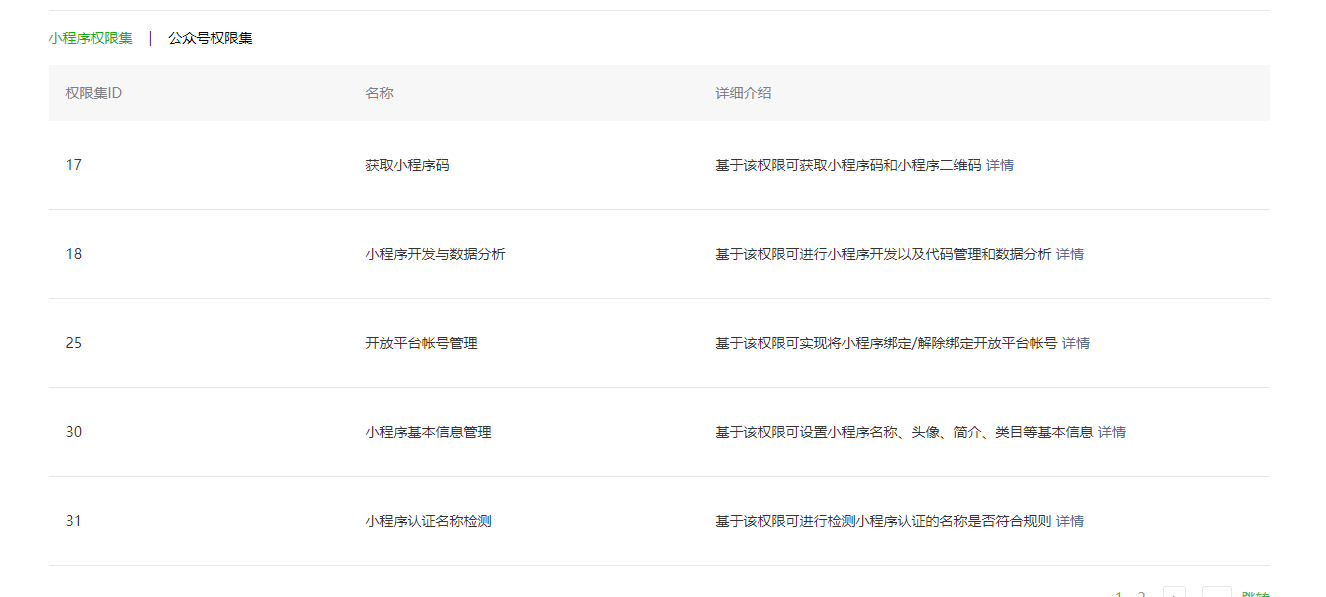
需要绑定微信开放平台添加公众号权限


如果用到了小程序相关权限 需要勾选


添加域名

全网发布之后可以用公众号管理员扫码授权

- V4SHOP服务器要求
- 商城安装
- 榜店商城安装
- 已知常见问题
- redis安全配置
- 基于宝塔的https证书配置
- 小程序发布教程
- 小程序对接《点企来客服》外链教程
- 榜店版管理中心
- 账户管理
- 小程序商城
- 设置
- 设置登陆页跟备案信息
- 系统设置-权限分配
- 独立版插件交易功能
- 各平台功能支持说明
- 商城使用小前提
- 店铺管理
- 轮播图
- 导航图标
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表单
- 页面管理
- 小程序页面
- 页面标题设置
- 版权设置
- 自定义海报
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 直播管理.
- 员工管理
- 商品管理
- 商品管理
- 分类
- 快速购买设置
- 推荐设置
- 商品服务
- 淘宝CSV上传
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理中心
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 余额记录
- 会员购买记录
- 积分记录
- 用户卡券
- 分销商管理
- 基础设置
- 自定义设置
- 分销商
- 分销商等级
- 分销订单
- 分销提现
- 小程序端分销中心说明
- 数据统计
- 数据概况
- 分销排行
- 销售报表
- 销售统计
- 门店
- 积分收支
- 发放统计
- 拼团
- 整点秒杀
- 多商户
- 裂变拆红包
- 砍价
- 预约
- 积分商城
- 幸运抽奖
- 步数宝
- 步数挑战
- 步数兑换
- 营销中心
- 小程序直播
- 插件中心
- DIY插件
- DIY装修
- DIY自定义表单功能
- 微信小程序
- 基础配置
- 模板消息
- 小程序发布
- 单商户小程序
- 支付宝小程序
- 支付宝小程序注意事项
- 支付宝基础配置
- 支付宝模板消息
- 支付宝小程序发布
- 百度小程序
- 百度小程序注意事项
- 百度小程序基础配置
- 百度小程序模板消息
- 百度小程序发布
- 百度小程序常见问题
- 抖音/头条小程序
- 抖音/头条小程序序注意事项
- 抖音/头条小程序基础配置
- 抖音/头条小程序发布
- 拼团
- 拼团设置
- 拼团活动
- 拼团管理
- 整点秒杀
- 秒杀设置
- 秒杀活动
- 活动数据
- 多商户
- 多商户设置
- 模板消息
- 商户列表
- 入驻审核
- 所售类目
- 提现管理
- 商品管理
- 订单管理
- 多商户用户端
- 分销功能
- 裂变拆红包
- 砍价
- 基础设置
- 轮播图
- 商品管理
- 订单管理
- 砍价信息
- 预约
- 基本配置
- 商品分类
- 商品管理
- 订单列表
- 签到
- 签到设置
- 模板消息
- 自定义配置
- 积分商城
- 积分商城设置
- 轮播图
- 商品管理
- 商品分类
- 优惠券管理
- 用户兑换券
- 订单列表
- 幸运抽奖
- 基础设置
- 奖品列表
- 轮播图
- 赠品订单
- 步数宝
- 基本配置
- 用户列表
- 流量主
- 步数挑战
- 商品列表
- 轮播图
- 订单管理
- 刮刮卡
- 基本配置
- 奖品列表
- 抽奖记录
- 赠品订单
- 九宫格
- 基本配置
- 奖品列表
- 抽奖记录
- 赠品订单
- 手机端管理
- 客服系统
- 团队分红
- 队长管理
- 队长等级
- 分红订单
- 分红提现
- 设置
- 核销员手机端
- 当面付
- 商品预售
- 商品预售设置
- 商品预售计算规则
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 一键发圈
- 社交送礼
- 基础配置
- 商品管理
- 股东分红
- N元任选
- 套餐组合
- 电子卡密
- 插件介绍
- 卡密后台设置
- 卡密前端展示
- 区域代理
- 限时抢购
- 周期购
- 社区团购
- 公众号h5功能
- 邀请有礼插件
- 新人免费领
- 定制商品
- 收银台功能
- 兑换中心
- 红包墙插件
- 新人首单立减
- 码科配送
- 批发
- 生成视频号链接
- 盲盒
- 微信开放平台功能
- 快速注册小程序
- 企业微信客服
- UU跑腿
- 自定义交易组件
- 采集助手
- 安装
- 基础配置
- 拼多多商品链接获取
- 种草社区
- 优惠券
- 优惠券管理
- 自动发放设置
- 卡券
- 充值
- 设置
- 商城设置
- 基本信息
- 显示设置
- 分类页面说明
- 图标设置
- 公众号配置
- 短信通知
- 邮件通知
- 运费规则
- 快递查询/电子面单参数配置
- 包邮规则
- 电子面单
- 小票打印
- 区域允许购买
- 起送规则
- 退货地址
- 服务商支付
- 同城配送
- 高德key注册
- 同城配送设置
- 配送设置
- 订阅消息功能
- 公众号模板消息配置
- 关注公众号组件
- 上传设置
- 教程管理
- 缓存
- 视频教程
- 联系我们
- 用户隐私设置